Triggering the Checkout Process from a Landing Page
If you are building a custom landing page for your subscriptions, you can trigger the checkout process by using Admiral's on-page JavaScript API.
Before getting started, you'll need to make sure you have access to the following:
- Access to the Admiral dashboard for the site
- Access to the CMS and/or Landing Page builder for the site
You can use Admiral's on-page JavaScript API to listen for events, render views provided by Admiral's Engage, Subscriptions, and Consent & Privacy products, and more. The window.admiral function is very similar to the window.ga function of Google Analytics. For more information, review the full documentation here: https://docs.getadmiral.com/docs/js-api
In order to trigger the display of the checkout window, you will need to call the transact.subscribe view. By default this view will show offers targeted to that user, but it also accepts offerID as an option if you want to open the checkout window with a specific offer (or offers) preselected.
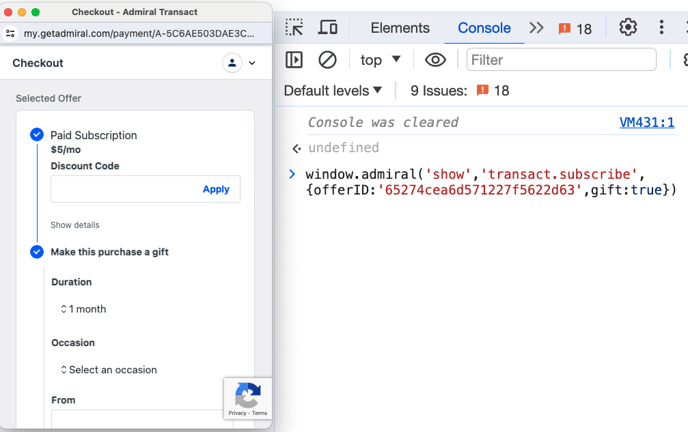
Additionally, sending gift: true as an option will open the subscribe window to the UI for purchasing a gift.
window.admiral('show','transact.subscribe',{offerID:'OFFER_ID_TO_GIFT',gift:true})

More information on this view/others: https://docs.getadmiral.com/docs/js-api-views
Example of how to call this view: https://docs.getadmiral.com/docs/js-api-examples#open-the-subscribe-window-with-offer-id
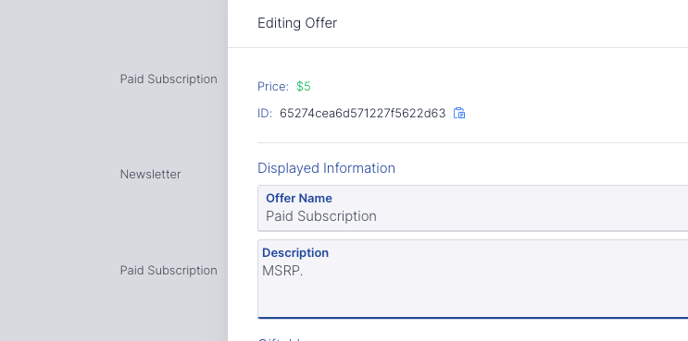
You can find the offerIDs in your Admiral dashboard in the Offers section.

You will pass these offerIDs when calling the transact.subscribe view to determine which Offers will be displayed to the user.
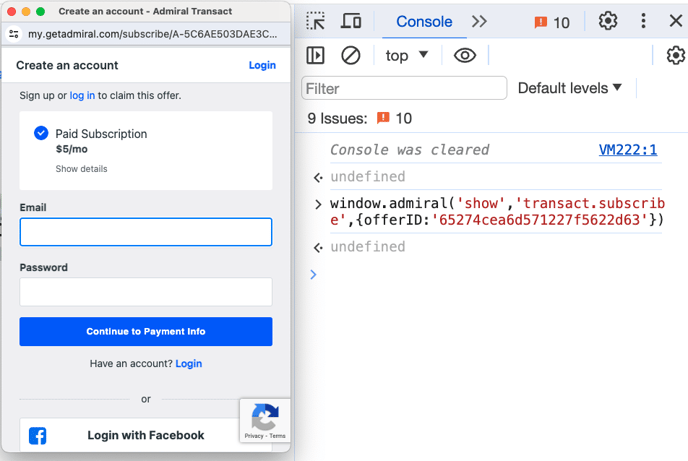
window.admiral('show','transact.subscribe',{offerID:'YOUR_OFFER_ID'}

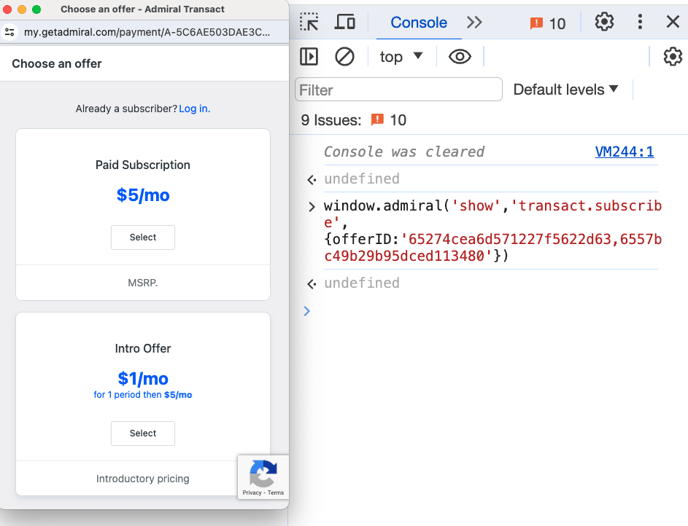
To display multiple offers, simply pass the offerIDs with commas in the transact.subscribe event.
window.admiral('show','transact.subscribe',{offerID:'YOUR_OFFER_ID,'ANOTHER_OFFER_ID'}

Once your events have been setup, users will be able to trigger the checkout process on your Landing Page.